Программа для создания favicon ico. Универсальный способ создания фавиконов
Легкое создание Favicon для сайта размером 16x16px. Онлайн редактор позволяет за пару минут создать свой собственный и уникальный фавикон для сайта.
Создать Favicon
Как добавить Favicon на сайт?
Добавить свой созданный фавикон на сайт, очень легко. Переименуйте иконку в favicon.ico , после чего загрузите ее в корень вашего сайта, чтобы иконка была доступна по адресу: www.mysite.ru/favicon.ico . После загрузки файла favicon.ico , необходимо добавить следующий код в шаблон вашего сайта:
Данный код необходимо поместить в верхней части страницы вашего шаблона, между тегами
....После этого необходимо обновить страницу в браузере. В некоторых случаях, если браузер не отображает иконку Favicon, может потребоваться обновить кэш браузера в настройках.
Функции и возможности редактора Favicon?
Наш онлайн редактор Favicon имеет довольно простой интерфейс, при этом позволяет очень качественно создать иконку фавикон для сайта.
Возможности:
- Выбор 1 из 8 предустановленных ярких и сочных цветов для кисти.
- Выбор любого цвета для рисования в формате Hex кода (пример: #ff5555).
- Удобный выбор любого цвета для рисования с использованием палитры и ползунков
- Инструмент «Кисть для рисования»
- Инструмент «Заливка фона» позволяет полностью закрашивать фон или отдельную часть иконки, если есть разделение.
- Инструмент «Стерка» позволяет стирать любые участки иконки
- Инструмент «Пипетка» позволяет определить любой цвет который использовался ранее. Данный инструмент работает только в области окна редактора.
- Возможность подключать/отключать сетку, для более точного рисования Favicon
- Возможность смены фона на белый или клетчатый
Для чего нужен Favicon на сайте?
В первую очередь отображение Favicon сайта, украшает вкладку открытия сайта в браузере и закладки браузера.
Также наличие на сайте иконки Favicon, придает сайту более красивое отображение в поисковой выдаче популярных поисковых систем.
Зачем мне рисовать Favicon?
Рисование своими руками на онлайн сервисе создания Favicon, даст вашей иконке полную уникальность. Вы можете полностью с нуля нарисовать фавикон для сайта используя для этого простые инструменты (кисть, стерку и заливку). При этом рисовать можно совершенно любыми цветами и в любом положении.
Как правильно нарисовать Favicon?
При рисовании favicon для сайта, важно знать что в сетке иконки 16x16px располагается 256 пикселей. При точечном рисовании фавикон кистью, она закрашивает 1px.
При создании Favicon, особое внимание уделите цветам на палитре. Если вы хотите сделать качественную иконку, которая не будет выглядеть как "пиксель", обязательно сделайте смягчение углов. Делается это очень просто. Достаточно выбрать в палитре цвет светлее основного и закрасить им необходимую область. В данном случае иконка получит мягкие углы. Таким приемом можно рисовать идеальные фигуры (круги, овалы и пр.). Примеры рисования Favicon можно посмотреть на странице
Здравствуйте, уважаемые читатели! Сегодняшняя статья посвящена созданию фавикона (favicon.ico) для вашего сайта. Из поста вы узнаете, что такое фавикон, каких размеров бывает эта иконка и почему ее обязательно нужно сделать и установить на свой блог. Кроме того, в статье будут приведены favicon генераторы, позволяющие за пару минут создать фавикон в режиме онлайн, а также сайты, на которых можно скачать галереи и коллекции готовых фавиконок .
Для начала давайте разберемся, что такое Фавикон, зачем она нужна, может, вообще без нее можно обойтись?
1. Что такое иконка favicon и для чего она нужна
Понятие Favicon происходит из двух английских слов Favorites Icon, что можно перевести как иконка (маленькое изображение) для «избранного» . «Избранное» – это название закладок в базовом браузере Internet Exprorer. Они выглядят, например, так в браузере Хром:
Для каждого ресурса существует маленькое изображение, что-то вроде мини- . Согласитесь, что сохранять в закладки удобнее не url-адреса сайтов, а их небольшие логотипы – фавиконы. Кстати, кроме этого favicon отображается в адресной строке браузера сразу перед URL открытой страницы сайта или в заголовке закладки:

 Favicon
– это файл небольшого размера (16×16 пикселов), имеющий расширение.ico (это расширение используется операционными системами для хранения иконок). Favicon.ico есть практически у каждого сайта, причем неважно, на каком он хостинге расположен или какой движок/тему использует. Онлайн генераторы и галереи favicon позволяют сделать иконку за пару минут из любого изображения, нарисовать ее с нуля или же скачать готовую, поэтому если вы еще не используете favicon на вашем блоге, то скорее исправляйте ситуацию.
Favicon
– это файл небольшого размера (16×16 пикселов), имеющий расширение.ico (это расширение используется операционными системами для хранения иконок). Favicon.ico есть практически у каждого сайта, причем неважно, на каком он хостинге расположен или какой движок/тему использует. Онлайн генераторы и галереи favicon позволяют сделать иконку за пару минут из любого изображения, нарисовать ее с нуля или же скачать готовую, поэтому если вы еще не используете favicon на вашем блоге, то скорее исправляйте ситуацию.
Для чего нужна эта небольшая картинка? Во-первых, это мини-логотип для вашего сайта, ваши посетители будут лучше его запоминать. Поэтому если вы решите ее создать, то постарайтесь сделать так, чтобы фавикона привлекала внимание посетителей и легко запоминалась. А во-вторых, самая популярная в рунете поисковая система Яндекс в своей выдаче рядом с каждым сайтом размещает его favicon, что позволяет выделить ваш ресурс на фоне других, у которых иконки нету. Пользователи охотнее посещают те сайты, рядом с которыми красуется изображение (даже неважно какое), а это значит, что фавикон позволяет .

 Кстати, у яндекса даже есть специальный бот, который занимается индексацией не контента на сайте, а только индексацией фавиконок ресурсов. Создав favicon и установив его на сайт, вам нужно будет немного подождать, пока этот самый бот яндекса его не проиндексирует, а этот процесс длится, как правило, от недели до месяца. Проверить, проиндексировал ли яндекс вашу фавикону, можно тремя способами:
Кстати, у яндекса даже есть специальный бот, который занимается индексацией не контента на сайте, а только индексацией фавиконок ресурсов. Создав favicon и установив его на сайт, вам нужно будет немного подождать, пока этот самый бот яндекса его не проиндексирует, а этот процесс длится, как правило, от недели до месяца. Проверить, проиндексировал ли яндекс вашу фавикону, можно тремя способами:
- Набрать адрес вашего сайта в окне поиска от Яндекса (например, http://сайт) и посмотреть, есть ли рядом фавикон.
- Перейти по ссылке http://favicon.yandex.net/favicon/сайт (где вам нужно «сайт» заменить на URL-адрес вашего сайта). Если иконка проиндексирована, то вы ее увидите.
- Зайти в Яндекс.Вебмастер (http://webmaster.yandex.ru) и проверить наличие favicon.ico
2. Онлайн генераторы и галереи Favicon
Итак, мы уже разобрались, что представляет собой фавикона, так необходимая для сайта. Узнали, что она должна быть размером в пикселях – 16 на 16, а ее расширение должно быть.ico. Теперь есть несколько путей создания favicon.ico:
- Скачать готовую иконку из галерей favicon.
- Сделать фавикон с нуля с помощью фотошопа или онлaйн генератора.
- Сделать favicon из готового изображения (размеры изображения неважны).
2.1 Коллекции и галереи Фавикон
- http://www.thefavicongallery.com/ — небольшая галерея, включающая в себя иконки самых разных тематик. Содержит около 300 изображений. Чтобы скачать понравившуюся картинку, нужно нажать на ней правой кнопкой мыши и выбрать «сохранить как», затем сохранить фавикон на компьютер.
- http://www.iconj.com/ — более 3 тысяч иконок на любой вкус и цвет. Есть возможность сохранить изображение в формате.gif или.ico. Можно взять даже html-код иконы. Имеются анимированные фавиконы. Единственный недостаток коллекции – на одной странице расположено лишь 30 иконок, поэтому придется просматривать много страничек, чтобы выбрать подходящее изображение.
- http://www.favicon.cc/ – огромная коллекция favicons, но на одной странице находится лишь 20 штук, листать придется долго.
- http://www.favicon.co.uk/ — тоже неплохая галерея, содержащая множество favicon. На каждой странице по 144 иконки, это делает просмотр очень удобным. Тематики фавиконок самые разные.
- — небольшая коллекция (84 штуки) мини-изображений для вашего сайта.
2.2 Как сделать Фавикон для сайта с нуля
Преимущество создания favicon с нуля заключается в том, что получившаяся иконка будет уникальна, а уникальность очень важна! Поэтому лучше не полениться и потратить 5-10 минут на создание собственной фавиконы.
 Проблем с генерированием иконки возникнуть не должно, т.к. тут итак все понятно.
Проблем с генерированием иконки возникнуть не должно, т.к. тут итак все понятно.
2.2.4 Favicon-Generator.org
Еще один неплохой online generator фавиконок. Попасть на него можно по данной ссылке — http://favicon-generator.org/ .
![]() Проблем с этим генератором возникнуть тоже не должно. На скрине переведены функции онлайн фавикон генератора.
Проблем с этим генератором возникнуть тоже не должно. На скрине переведены функции онлайн фавикон генератора.
2.3 Как сделать Favicon для сайта из уже имеющегося изображения
Если вы не хотите делать фавикон для вашего сайта с нуля, то можете использовать какое-нибудь изображение, которое и станет основой мини-логотипа. В этом случае вам нужно будет заранее подготовить картинку (желательно квадратную, иначе при создании favicon.ico возможно искажение узора), а затем использовать ее в онлайн сервисе favicon generator. Давайте рассмотрим два самых популярных ресурса.
2.3.1 Favicon.ru
Онлайн генератор очень прост в использовании, он с легкостью преобразует любое изображение любых размеров в небольшую иконку 16×16 пикселей. Сейчас вы сами убедитесь в простоте работы с этим сервисом.
![]() Добавить изображение можно двумя способами:
Добавить изображение можно двумя способами:
- С помощью кнопки «Выберите файл» найти на компьютере нужное изображение и загрузить его.
- Ввести в поле адрес картинки в интернете (при этом данный файл может даже не быть на вашем компьютере), и сервис все сделает сам.
После того как файл загрузится, вам останется лишь нажать на кнопку «Создать favicon.ico! » и подождать несколько секунд. Далее вам нужно будет лишь скачать фавикон на компьютер.
2.3.2 Favicon.cc
Этот онлайн generator мощнее предыдущего, но и сложнее его. Для начала перейдите по ссылке – favicon.cc , а затем нажмите «Import Image» (в левом окне).
![]() Далее нажмите на кнопку «Выберите файл» и загрузите нужную картинку. На основе ее и будет создана фавикона для вашего сайта. При этом вам нужно будет выбрать, что делать с изображением при его уменьшении:
Далее нажмите на кнопку «Выберите файл» и загрузите нужную картинку. На основе ее и будет создана фавикона для вашего сайта. При этом вам нужно будет выбрать, что делать с изображением при его уменьшении:
- Keep dimensions – оставить соотношения сторон картинки неизменными.
- Shrink to square icon – привести стороны изображения к квадратному виду, при этом картинка может исказиться.
После того как загрузите картинку, вы сможете отредактировать ее в онлайн генераторе или же оставить ее неизменной. Если полученная favicon.ico вас устраивает, то скачивайте ее на компьютер.
3. Как установить favicon на блог WordPress
Чаще всего фавикон находится в корневой папке сайта, кроме того, это и удобнее, поэтому мы будем рассматривать именно этот вариант. Делается это в два шага.
ПЕРВЫЙ ШАГ . Сначала вам нужно будет найти в теме строчку html-кода, указывающую путь к фавиконе. Для блога на Вордпресс вам нужно найти файл header.php (Заголовок) и найти строчку, она должна выглядеть примерно так (она может немного отличаться в зависимости от темы):
Вам нужно заменить эту строчку на следующие две:
| < link rel= "icon" href= "/favicon.ico" type= "image/x-icon" > |
| < link rel= "shortcut icon" href= "/favicon.ico" type= "image/x-icon" > |
ВАЖНО! Эти строчки должны быть размещены внутри тегов
иВТОРОЙ ШАГ. Теперь вам нужно добавить фавикон в корневую папку сайта. Зайдите на ваш хостинг и поместите в папку с вашим сайтом файл с именем favicon.ico (размером 16×16 пикселей).
Если вы все сделали правильно, то теперь ваш сайт обзавелся собственной фавиконкой.
П риветствую вас, дорогие посетители моего блога. Сегодня я подготовил для вас подборку из 10 сервисов, которые помогут вам сделать фавикон онлайн. А также в конце статьи я выделил 5 самых удобных сайтов, по моему мнению.
Для начала, стоит разобраться, что такое фавикон? Думаю, многие из вас знакомы с этим понятием, но я еще раз расскажу. Одним словом — это значок вашего сайта. При поиске в Яндексе вы видели рядом с сайтом маленькую иконку 16х16, так вот это и есть фавикон. Также его можно увидеть в адресной строке и в закладках у некоторых браузеров.
Эта маленькая картинка в первую очередь ваш бренд. Люди будут узнавать по ней ваш сайт. Поэтому она должна быть оригинальной и запоминающейся, чтобы в поиске Яндекса была сразу видна. Самостоятельно сложно нарисовать такую маленькую иконку, и на помощь приходят онлайн-сервисы, которые помогут сделать фавиконку из картинки. Давайте по порядку рассмотрим некоторые из них и выявим их сильные и слабые стороны.
- Удобен в использовании.
- Есть возможность сделать фавикон из картинки или нарисовать самому.
- Можно заказать у профессионалов.
- Предварительный просмотр получившегося результата.
- Думаю их нет, все необходимое имеется на сайте, могу выделить только то, что нет галереи готовых иконок.
-

- Есть возможность создать из картинки или нарисовать самому.
- После генерации показывается пример ссылки для добавления на сайт.
- Все на английском языке.
- Некрасивый дизайн.
- Невозможно обрезать картинку при создании.
3 www.Chami.com
-

- Красивый удобный интерфейс.
- Возможно сделать фавиконку из картинки или нарисовать самому.
- Большая палитра цветов для рисования.
- Нет предварительного просмотра.
- Все на английском языке.
- Нет галереи готовых иконок.
-

- Удобный интерфейс.
- Ничего лишнего.
- Нет галереи готовых иконок.
- Невозможно нарисовать самому.
- Нельзя обрезать картинку при генерации.
-

- Удобный красивый интерфейс.
- Ничего лишнего.
- Есть возможность нарисовать самому или сгенерировать из картинки.
- Присутствует галерея готовых иконок.
- Можно сохранить размер иконки при создании или сжать ее.
- Предварительный просмотр.
- Можно сделать анимированную иконку.
- Огромное количество цветов для рисования.
- Все на английском языке.
-

- Есть выбор размера иконок 16×16 и 32×32.
- Нет дополнительных функций, только создание фавикона из картинки.
- Нет предварительного просмотра.
-

- Предварительный просмотр.
- Большая коллекция готовых иконок.
- Есть возможность обрезать картинку.
- Все на английском языке.
- Присутствуют ошибки на сайте.
- Неудобный интерфейс.
-

- Можно выбрать размер иконки 16×16, 32×32, 48×48 и 64×64.
- Все на английском языке.
-

- Ничего лишнего.
- Есть возможность выбрать размер иконки.
- Можно нарисовать самому или сделать фавикон онлайн из картинки.
- Нет возможности обрезать картинку.
- Нет предварительного просмотра.
![]()
Я вас познакомил только с 10 онлайн сервисами, хотя их существует гораздо больше. На мой взгляд, это самые популярные среди всех. Если вы пользуетесь какими-нибудь другими, напишите их в комментариях, мне и другим читателям будет интересно узнать о них.
А сейчас, как и обещал, ТОП-5 удобных и качественных сервисов, на мой взгляд.
Это моя пятерка лучших. Хочу узнать, какой сервис вы поставите на первое место, а какой на последнее? Буду рад услышать ответы в комментариях.
P.S. Если вы еще не придумали для себя фавикон, то обязательно загляните на сайт Faviconka.ru . На нем вы найдете больше 2.000 готовых иконок на любой вкус. Надеюсь, статья вам была полезна, и вы нашли свой сервис, чтобы сделать фавикон онлайн.
Структура : Фавикон — это маленький значок, который используется для визуальной идентификации вашего сайта в закладках, также его вы видите рядом с вашим сайтом или именем страницы на вкладках браузера. Как правило, фавикон представляет собой квадрат размером 16х16 пикселей в формате favicon.ico. В этой стате мы объясним какая “основа” вам нужна для начала работы, поможем вам создать фавикон с помощью графических редакторов и расскажем о способах добавления фавиконки на сайт. Что нужно для начала работы?
- Ваш логотип в размере не меньше 512х512 пикселей (обязательно квадратный);
- .PNG формат изображения;
- Графический редактор Adobe Photoshop или GIMP.
Создаем фавикон с помощью Adobe Photoshop
Фавикон на прозрачном фоне:
1) Откройте логотип в формате PNG на прозрачном фоне в редакторе нажав: “Файл” — “Открыть” и выберите изображение на вашем компьютере. 2) Удалите название компании из логотипа, чтобы использовать только иконку выбрав инструмент “Ластик” и изменив основной цвет на белый. 3) Теперь, измените размер логотипа на 16х16 пикселей нажав: “Изображение” — “Размер изображения”
.
3) Теперь, измените размер логотипа на 16х16 пикселей нажав: “Изображение” — “Размер изображения”
.  4) И измените размеры на 16х16 пикселей. Ваша фавиконка покажется вам совсем крошечной, но не переживайте, все так и должно быть.
4) И измените размеры на 16х16 пикселей. Ваша фавиконка покажется вам совсем крошечной, но не переживайте, все так и должно быть.  5) Сохраните изображение нажав “Файл” — “Сохранить как”
и выберите тип файла “PNG”
.
5) Сохраните изображение нажав “Файл” — “Сохранить как”
и выберите тип файла “PNG”
.  Если ваш логотип выглядит отлично, то переходите к шагу 4.
Если ваш логотип выглядит отлично, то переходите к шагу 4. Фавикон на фоне с корпоративным цветом:
1) Как и в первом варианте, откройте файл в формате PNG, но только уже не на прозрачном фоне, а на фоне с корпоративным цветом. 2) Удалите текст и оставьте только иконку: воспользуйтесь инструментом “Пипетка” , чтобы выбрать цвет в соответствии с фоном — цвет на палитре автоматически измениться на нужный. Теперь, кликните на инструмент “Кисть” и зарисуйте текст. 3) Измените размер нажав “Изображение” — “Изменить размер”
, и в соответствующем поле введите показатели 16х16 пикселей. Если изображение выглядит пропорционально — сохраните в формате.PNG и переходите к шагу 4.
3) Измените размер нажав “Изображение” — “Изменить размер”
, и в соответствующем поле введите показатели 16х16 пикселей. Если изображение выглядит пропорционально — сохраните в формате.PNG и переходите к шагу 4. 
Создаем фавикон с помощью GIMP — GNU Image Manipulation Program
GIMP — это графический редактор, который позволяет пользователям работать с векторной графикой. Преимущество данной программы в том, что вы можете создать фавикон в формате.ICO и не придется, как в случае с Adobe Photosop, использовать конвертеры изображений. 1) Откройте файл в программе, нажав “Файл” — “Открыть” и выбрав нужное изображение с компьютера. 2) Теперь нужно удалить текст, чтобы осталась только иконка: кликните по цветовой палитре и укажите цветовой код корпоративного фона. Если он вам не известен, просто кликните на инструмент “Пипетка”
, наведите его на фон логотипа и кликните левой кнопкой мышки — цвет задастся автоматически. Теперь, используя инструмент “Кисть”
, зарисуйте ненужный текст.
2) Теперь нужно удалить текст, чтобы осталась только иконка: кликните по цветовой палитре и укажите цветовой код корпоративного фона. Если он вам не известен, просто кликните на инструмент “Пипетка”
, наведите его на фон логотипа и кликните левой кнопкой мышки — цвет задастся автоматически. Теперь, используя инструмент “Кисть”
, зарисуйте ненужный текст.  3) Уменьшите размер логотипа до стандартного размера фавиконки — 16х16 пикселей, нажав: “Изображение” — “Изменить размер изображения”
.
3) Уменьшите размер логотипа до стандартного размера фавиконки — 16х16 пикселей, нажав: “Изображение” — “Изменить размер изображения”
.  4) Экспортируйте лого нажав “Файл” — “Экспортировать как …”
.
4) Экспортируйте лого нажав “Файл” — “Экспортировать как …”
.  5) И выберите тип файла для экспорта — Значок Microsoft Windows с расширением ICO. и кликните “Экспортировать”
.
5) И выберите тип файла для экспорта — Значок Microsoft Windows с расширением ICO. и кликните “Экспортировать”
.  Готово! Теперь, вы можете использовать фавикон на сайте!
Готово! Теперь, вы можете использовать фавикон на сайте! Преимущества использования.ICO перед.PNG или.GIF
- Совместимость: все браузеры, включая IE 5.0, поддерживают формат.ico.
- Избежание ошибок сервера 404: все современные браузеры (протестированные с Chrome 4, Firefox 3.5, IE8, Opera 10 и Safari 4) всегда будут запрашивать файл favicon.ico, поэтому лучше всегда иметь файл favicon.ico.
- Файл.ico может содержать более одного значка, поэтому не нужно создавать несколько файлов для значков размерамы 16×16 и 48×48 пикселей.
Конвертируйте.PNG в.ICO с помощью онлайн-конвертеров
Для того, чтобы конвертировать.PNG файл в.ICO вы можете использовать онлайн-конвертеры. Мы, для примера, выбрали online-convert.com, но вы можете выбрать любой другой из поисковой выдачи, принцип работы у них примерно одинаковый. Итак: 1) Войдите на сайт и в левом сайдбаре выберите: “Конвертер изображений” — “Конвертирование в ІСО”. 2) Выберите файлы для конвертации на компьютере, нажав кнопку “Выберите файлы”
, или перетащив файлы в соответствующее поле, и нажмите кнопку “Начать конвертирование”.
2) Выберите файлы для конвертации на компьютере, нажав кнопку “Выберите файлы”
, или перетащив файлы в соответствующее поле, и нажмите кнопку “Начать конвертирование”.  3) Теперь, нажмите “Загрузить”
, чтобы скачать ваш файл в формате.ico на компьютер. Также, есть возможность загрузить файл в облачное хранилище или скачать файл в виде ZIP.
3) Теперь, нажмите “Загрузить”
, чтобы скачать ваш файл в формате.ico на компьютер. Также, есть возможность загрузить файл в облачное хранилище или скачать файл в виде ZIP. 
Как установить фавикон на WordPress?
Загрузите ваш фавикон (favicon.ico) в основной (корневой) каталог сайта. Корневой каталог — это главная папка, в которой находятся все ваши WP-файлы, такие как index.php и папки wp-admin, wp-content + wp-includes. Обязательно разместите favicon.ico на одном уровне с этими папками и index.php. 1) На WordPress откройте “Административную панель”. 2) Войдите в раздел
2) Войдите в раздел  3) Нажмите на
3) Нажмите на  4) Нажмите на файл, который называется “Header”
или, чтобы редактировать.
4) Нажмите на файл, который называется “Header”
или, чтобы редактировать.  5) Найдите строку кода, которая начинается с и заканчивается на /favicon.ico «/>
. Измените его, если он существует, или добавьте следующий код под HTML-тегом
. В примере мы используем название фавикона как “favicon.ico”. Вы же можете назвать ваш фавикон как угодно. Код: /favicon.ico»/>
; 6) Сохраните изменения. Выводы
: При разработке вашего сайта вы должны быть уверенны, что не упустили важные детали, даже такие мелкие как фавикон. Добавить иконку действительно не сложно. Но эта крошечная вещь показывает, что вы продумали свой дизайн и позаботились о деталях. У вас остались вопросы, или вы хотите поделиться опытом создания фавикона для вашего сайта? Добро пожаловать в комментарии.
5) Найдите строку кода, которая начинается с и заканчивается на /favicon.ico «/>
. Измените его, если он существует, или добавьте следующий код под HTML-тегом
. В примере мы используем название фавикона как “favicon.ico”. Вы же можете назвать ваш фавикон как угодно. Код: /favicon.ico»/>
; 6) Сохраните изменения. Выводы
: При разработке вашего сайта вы должны быть уверенны, что не упустили важные детали, даже такие мелкие как фавикон. Добавить иконку действительно не сложно. Но эта крошечная вещь показывает, что вы продумали свой дизайн и позаботились о деталях. У вас остались вопросы, или вы хотите поделиться опытом создания фавикона для вашего сайта? Добро пожаловать в комментарии.
Последние материалы сайта
Видео

Отслеживание международных почтовых отправлений
Для отслеживания посылки необходимо сделать несколько простых шагов. 1. Перейдите на главную страницу 2. Введите трек-код в поле, с заголовком " Отследить почтовое отправление" 3. Нажмите на кнопку "Отследить посылку", расположенную справа от поля. 4
Windows 8

Как удалить страницу в ВК?
У каждого человека, зарегистрированного в социальной сети, может появиться желание удалить свою страницу совсем, либо на какой-либо период времени. Время, предоставленное разработчиками на раздумье, варьируется от одного месяца до полугода. Это обусловлен
Браузеры

Поиск дубликатов файлов с помощью CCleaner Как отыскать одинаковые файлы на компьютере
Доброго времени суток.Статистика вещь неумолимая - у многих пользователей на жестких дисках лежат, порой, десятки копий одного и того же файла (например, картинки, или музыкального трека). Каждая из таких копий, разумеется, отнимает место на винчестере. А
Браузеры

Быстрый способ установки виндовс без диска и флешки
С вопросом, как установить windows на компьютер я впервые столкнулся в 4 кассе. Там, где я жил интернета не было, поэтому для меня этот вопрос был особенно сложен. В конце 4-ого класса отец мне купил книгу, точно не помню как она называлась, примерно, «Ос
Программы

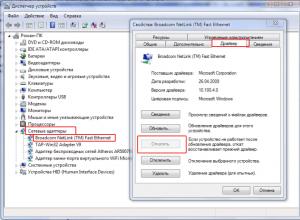
Если после переустановки Windows не работает интернет… Несколько советов
Драйвера для сетевого адаптера нужны на любом устройстве на Windows, где планируется выходить в сеть Интернет. Без них этого сделать не получится. После установки Windows нужно установить все необходимые драйвера. Скачать его нужно и для сетевого адаптер
