Создаем модальное окно на HTML5 и CSS3. Создаём всплывающее модальное окно jQuery Адаптивное всплывающее окно
Модальные окна, оверлеи, диалоговые окна, как бы вы их не называли, пришло время пересмотреть этот шаблон пользовательского интерфейса. Когда они впервые появились на сцене, модальные окна были элегантным решением проблемы пользовательского интерфейса. Во-первых, они упрощают пользовательский интерфейс. Во-вторых, экономия пространства экрана. С тех пор дизайнеры с готовностью приняли модальные окна, а некоторые довели их до крайности. Модальные окна стали сегодняшней версией ужасного всплывающего окна. Пользователи находят модальные окна раздражающими и научились инстинктивно и автоматически закрывать их.
Определение:Модальное окно - это элемент, располагающийся поверх главного окна приложения. Оно блокирует главное окно, но оставляет его видимым за дочерним модальным окном. Пользователи должны взаимодействовать с модальным окном до того, как смогут вернуться к родительскому приложению. — Википедия
ИспользованиеВы можете использовать модальное окно, когда вам нужно:
Привлечь внимание пользователяИспользуйте, если хотите прервать текущую задачу пользователя, чтобы привлечь его внимание к чему-то более важному.
Требуется ввод информации от пользователяИспользуйте, когда хотите получить информацию от пользователя. Например, форма регистрация и авторизации.
Показать дополнительную информацию в контекстеИспользуйте, если вы хотите показать дополнительную информацию, не теряя контекст родительской страницы. Например, показ более крупных изображений или видео.
Показать дополнительную информацию (вне контекста)Используйте, когда хотите показать информацию, не связанную напрямую с родительской страницей или другими параметрами “независимыми” от других страниц. Например, уведомления.
Примечание: Не используйте модальные окна для отображения сообщений об ошибках, успешном выполнении задачи или предупреждений. Оставьте их на странице.
Анатомия модального окнаПлохо реализованные оверлеи могут помешать выполнению задачи. Чтобы ваше модальное окно не мешало пользователям, учтите следующее:
1.Аварийный люкДайте пользователям способ сбежать, предоставив им способ закрыть модальное окно. Это может быть достигнуто следующими способами:
- Кнопка Отмены
- Кнопка закрытия
- Клавиша Escape
- Клик за пределами окна
Совет по доступности: каждое модальное окно должно иметь доступное управление с клавиатуры, чтобы закрыть это окно. Например, клавиша escape должна закрывать окно.
2. НазваниеДайте пользователю контекст с модальным заголовком. Это позволяет пользователям узнать, где он/она, потому что они не покинули исходную страницу.
 После клика по кнопке Tweet — Модальный заголовок: Создание нового твита. Дает контекст.
После клика по кнопке Tweet — Модальный заголовок: Создание нового твита. Дает контекст. Совет: ярлык кнопки (которая запускает модальное окно) и модальный заголовок должны совпадать
3. КнопкаЯрлыки кнопок должны содержать понятные имена. Это относится к любой кнопке. Для модальных окон кнопка ‘закрыть’ должна быть представлена в виде значка кнопки ‘закрыть’ или ‘x’.
 У Invision понятные значки кнопок
У Invision понятные значки кнопок Примечание: Не делайте значок кнопки сбивающим с толку. Если пользователь пытается отменить действие, а модальное окно выскакивает с ЕЩЕ ОДНОЙ кнопкой отмены, возникает путаница. “Я отменяю отмену? Или продолжаю ее?”
4. Определение размера и расположенияМодальное окно не должно быть слишком большим или слишком маленьким, вы хотите, чтобы оно было просто подходящего размера. Цель состоит в том, чтобы сохранить контекст, поэтому модальное окно не должно занимать весь экран. Контент должен соответствовать модельному окну. Если требуется полоса прокрутки, вы можете создать новую страницу.

- Расположение — в верхней части экрана, потому что в мобильном виде модальное окно может потеряться, если поместить его ниже.
- Размер — Не используйте больше, чем 50% экрана модельного окна.
Когда вы открываете модальное окно, используйте эффект lightbox (затемнение фона). Это привлекает внимание к модальному окну и указывает, что пользователь не может взаимодействовать с родительской страницей.
Совет по доступности: установите фокус клавиатуры на модальное окно.
6. Пользователь запускает модальное окноНе удивляйте пользователей выскакивающим модальным окном. Пусть действие пользователя, такие как нажатие кнопки, переход по ссылке или выбор параметра , вызывают модальное окно. Самостоятельно открывающиеся модальные окна могут удивить пользователя и привести к быстрому их закрытию.
 Модальное окно, вызванное нажатием кнопки Log In Модальные окна в мобильных устройствах
Модальное окно, вызванное нажатием кнопки Log In Модальные окна в мобильных устройствах
Модальные окна и мобильные устройства, как правило, плохо работают вместе. Просмотр контента затруднен, потому что модальные окна слишком велики, занимают слишком много экранного места или слишком малы. Добавьте элементы, такие как клавиатура устройства и вложенные полосы прокрутки. Пользователям остается только двигать пальцами и масштабировать, пытаясь поймать поле модального окна. Существуют лучшие альтернативы для модальных окон, поэтому их не следует использовать на мобильных устройствах.
 Хорошо сделанное модальное окно — Facebook Доступность
Хорошо сделанное модальное окно — Facebook Доступность

Когда создаете модальные окна не забудьте добавить доступное управление с клавиатуры. Рассмотрим следующее:
Открытие модального окна — элемент, вызывающий диалоговое окно, должен быть доступен с клавиатуры.
Перемещение фокуса в диалог овое окно — Когда модальное окно открыто, фокус клавиатуры должен быть перемещен в его начало.
Управление фокусом клавиатуры — Когда фокус перемещен в диалоговое окно, он должен быть “заперт” внутри него, пока диалоговое окно не будет закрыто.
Закрытие диалога — каждое модальное окно должно иметь доступное управление с клавиатуры для закрытия этого окна.
ARIAСтандарт доступности активных Интернет-приложений (Accessible Rich Internet Applications (ARIA ) определяет способы повышения доступности веб-контента и веб-приложений.
Следующие теги ARIA могут быть полезны при создании доступного модального окна: Role = “ dialog ” , aria - hidden , aria - label
Кроме того, помните о пользователях с плохим зрением. Они могут использовать экранные лупы на мониторах для увеличения содержимого экрана. После увеличения пользователь может видеть только часть экрана. В этом случае модальные окна будут отображаться также, как и в мобильных устройствах.
ЗаключениеЕсли люди научились автоматически пытаться закрыть модальные окна, почему вы хотите их использовать?
Привлечение внимания пользователя, поддержание контекста и упрощение пользовательского интерфейса являются большими преимуществами модальных окон. Однако, у них есть и недостатки, поскольку они прерывают работу пользователей и делают невозможным взаимодействие с родительской страницей, скрывая содержимое за модальным окном. Модальное окно не всегда может быть подходящим ответом. При выборе следует учитывать следующее:
Контрольный список
- Когда мы показываем модальные окна?
- Как мы показываем модальные окна?
- Как выглядят модальные окна ?
- Какую информацию мы предоставляем и собираем?
Существует альтернативный компонент пользовательского интерфейса для модальных окон: не модальные или известные как всплывающие уведомления toast (термин, используемый Microsoft и Google в Материальном дизайне). Читайте мою следующую публикацию, чтобы узнать больше.
Здравствуйте всем. Посмотрел тут на днях внимательно статистику блога и обнаружил, что больший интерес у наших интернет-трудящихся вызывают и примеры по созданию модальных окон. Самыми популярными оказались решения реализации всплывающих окон без использования javascript, исключительно на чистом .
За время работы у меня накопилось немало интересных решений, которые в разное время я детально расписал в развернутых статьях на страницах своего блога, но многие из этих уроков со временем ушли на задний план. Читателям блога иной раз сложно сориентироваться и большая часть работоспособных методов создания эффектных модальных окон и всплывающих форм просто остаются незамеченными.
Поэтому, учитывая интерес пользователей к данному вопросу, решил объединить все уроки и примеры по данной теме и вывести в отдельной статье коллекцию модальных окон и форм. Получился небольшой обзор с кратким описанием, ссылками на примеры и статьи. Так что смотрите, изучайте и если кому-то, какое-либо из решений придётся по душе, смело забирайте исходники, и творите, творите, творите...
Самый популярный, среди читателей моего блога, метод создания модальных окон. Очень прост в реализации. Формирование внешнего вида всплывающих блоков и весь функционал основаны исключительно на CSS3, без подключения в работу Javascript и дополнительных графических элементов.
Возможность подключения и вывода модальных окон практически на любом сайте. Достаточно правильно разместить html-каркас в нужном месте, добавить нужный вам контент, подключить стили, привязать всё это дело к активирующей кнопке или любому другому элементу сайта(картинки, пункты меню, ссылки, отдельное слово в тексте и т.д.) и всё, готово к работе.
Очень простой, лёгкий плагин jQuery, с помощью которого вы сможете быстро и без проблем реализовать у себя на сайте вывод модальных модальных окон с любой информацией, будь то простой текст, картинки, различный формы или встроенное видео.
Внешний вид формируется с помощью CSS, размер окна задается непосредственно в ссылке, в атрибуте href="#?w=500" , где #?w=500 указывает необходимую ширину окна. Впрочем, изучив детали урока, всё станет предельно ясно. Для работы данного решения необходима подключённая к сайту библиотека jQuery.

Изначально урок задумывался именно об абсолютной центрации блочных элементов с содержанием, но об этом столько написано, что решил разбавить тему адаптивностью и наложить всё это на модальное окно, при этом пользуясь исключительно средствами CSS. Что из этого получилось, можете узнать изучив урок.

Довольно свежая метода для реализации всплывающих(модальных) окошек. Скрытые чекбоксы я чаще использовал для создания раскрывающихся информационных блоков или « ». В результате оказалось всё очень даже просто, с помощью CSS3 и синтаксических особенностей HTML5 можно легко организовать работу модальных окон. На оформлении особо не зацикливался(вся суть не в этом), за исходную взял пример инфо-блоков Bootstrap. Способ отлично срабатывает во всех современных браузерах, пользователи застрявшие на замшелых версиях IE-шки, к сожалению пролетают мимо.

Не даёт мне покоя тема организации просмотра видео в модальном блоке, исключительно средствами CSS3, без javascrip. Нет с выводом видео в модальном окне всё в порядке, не могу найти адекватного и всех устраивающего решения остановки видео при закрытии окна. Тупо использовал ссылку с пустым атрибутом href="", многих распальцованных мастеровых от этого не совсем кошерного способа переворачивает во сне, но другого более действенного и валидного решения, на данный момент пока не нашёл.

Меня часто спрашивали, можно ли встроить внутрь модального окна, какой-нибудь слайдер, не только для картинок, но и для текста. Почему бы и нет. У буржуинов нашелся простенький, подходящий по всем параметрам ротатор контента, оставалось объединить его с уже готовым модальным окном. И в итоге получилось то, что получилось:)). Посмотрите, всё довольно просто в исполнении.

На многих сайтах используются всплывающие формы обратной связи, формы регистрации и входа. Проще всего встроить рабочую форму в готовое модальное окно. Берётся вполне себе приличная форма, свёрстанная на CSS3, любой вариант модального окна представленный выше, остаётся лишь оба эти элемента объединить в единый механизм. Как это сделать? Именно об этом, подробно расписано в представленном уроке.

Отличная возможность для ваших пользователей отправлять сообщения с любой страницы, или отдельной записи сайта (блога) — это отдельная, модальная форма контактов. Правильно прикручиваете к форме php-обработчик, размещаете в тело нужной вам страницы и всё, остаётся только периодически проверять свой почтовый ящик. Данный метод корректно работает во всех современных браузерах: Chrome, Firefox, Opera, Safari, так же в Internet Explorer, начиная с 9-й версии. Сама форма наделена функциями модального окна с помощью магии CSS3.

Лайтбокс своего рода то же модальное окно, вернее принцип работы практически тот же, правда используется по большей части для просмотра увеличенных или полно-размерных изображений. В своё время решил заделать более-менее адаптивную версию Lightbox, исключительно средствами CSS3. Что из этого получилось сможете узнать посмотрев пример и если тема вставит, изучите и урок. Пользователи плотно подсевшие на IE 8 и ниже, к сожалению ничего не увидят, метод основан на использовании псевдокласса:target .

Интересное (на мой взгляд) решение создания отдельной, оригинально оформленной, всплывающей формы контактов для сайта. Работа формы основана на обработке события onclick . Оформление с помощью оригинального изображения в виде почтового конверта. Работает форма быстро и корректно во всех браузерах, так что вполне достойный образец средств взаимодействия с пользователями.

Меня, как и многих других вымораживают различные всплывающие окна при начальной загрузке сайта. Считаю такой метод черезчур навязчивым. Но фишка востребована и широко использована, а значит посмотреть как всё это дело работает, наверное всё же стоит. Все современные браузеры с подозрением относятся к разного рода всплывающим окнам на первоначальном этапе загрузки сайта, они их просто-напросто блокируют. В представленном уроке, подробно расписываю, как эту блокировку можно обойти, так же узнаете, как правильно использовать cookie, чтобы окно являлось взору пользователя один раз при первом заходе на сайт, или же с определённым интервалом.

На этом пожалуй и всё. Конечно в загашнике найдётся ещё пара-тройка рабочих вариантов создания модальных окон, а в интернетах то их сколько, главное найти то что нужно. Надеюсь эта подборка поможет сориентироваться по теме в ворохе статей моего блога. По мере удачных раскопок и нахождению затерявшегося материала, обзор будет обновляться.
С Уважением, Андрей
Модальные окна - часто используемый инструмент в арсенале веб мастера. Он очень удачно подходит для решения большого количества задач, таких как вывод форм регистрации, рекламных блоков, сообщений и так далее.
Но, несмотря на важное место в информационном обеспечении проекта, модальные окна, как правило, реализуются на JavaScript, что может создавать проблемы при расширении функционала или обеспечении обратной совместимости.
HTML5 и CSS3 позволяют создавать модальные окна с необычайной легкостью.
Разметка HTMLПервый шаг на пути к созданию модального окна - простая и эффективная разметка:
Открыть модальное окно
Внутри элемента div размещается содержание модального окна. Также нужно организовать ссылку для закрытия окна. Для примера разместим простой заголовок и несколько параграфов. Полная разметка для нашего примера будет выглядеть следующим образом:
Открыть модальное окно X Модальное окно
Пример простого модального окна, которое может быть создано с использованием CSS3.
Его можно использовать в широком диапазоне, начиная от вывода сообщений и заканчивая формой регистрации.
СтилиСоздаем класс modalDialog и начинаем формировать внешний вид:
ModalDialog { position: fixed; font-family: Arial, Helvetica, sans-serif; top: 0; right: 0; bottom: 0; left: 0; background: rgba(0,0,0,0.8); z-index: 99999; -webkit-transition: opacity 400ms ease-in; -moz-transition: opacity 400ms ease-in; transition: opacity 400ms ease-in; display: none; pointer-events: none; }
Наше окно будет иметь фиксированное положение, то есть смещаться вниз, если вы будете прокручивать страницу при открытом окне. Также наш фон черного цвета будет расширяться на весь экран.
Фон будет иметь небольшую прозрачность, а также располагаться поверх всех остальных элементов за счет использования свойства z-index .
В завершении устанавливаем переходы для вывода нашего модального окна и скрываем его в неактивном состоянии.
Может быть вы не знаете свойство pointer-events , но оно позволяет контролировать как элементы будут реагировать на нажатие кнопки мыши. Мы устанавливаем значение его значение для класса modalDialog , так как ссылка не должна реагировать на нажатие кнопки мыши когда активен псевдо класс “:target” .
Теперь добавляем псевдо класс :target и стили для модального окна.
ModalDialog:target { display: block; pointer-events: auto; } .modalDialog > div { width: 400px; position: relative; margin: 10% auto; padding: 5px 20px 13px 20px; border-radius: 10px; background: #fff; background: -moz-linear-gradient(#fff, #999); background: -webkit-linear-gradient(#fff, #999); background: -o-linear-gradient(#fff, #999); }
Псевдо класс target изменяет режим вывода элемента, поэтому наше модальное окно будет выводиться при нажатии на ссылку. Также мы изменяем значение свойства pointer-events .
Мы определяем ширину модального окна и положение на странице. Также определяем градиент для фона и скругленные углы.
Закрываем окноТеперь нужно реализовать функционал закрытия окна. Формируем внешний вид кнопки:
Close { background: #606061; color: #FFFFFF; line-height: 25px; position: absolute; right: -12px; text-align: center; top: -10px; width: 24px; text-decoration: none; font-weight: bold; -webkit-border-radius: 12px; -moz-border-radius: 12px; border-radius: 12px; -moz-box-shadow: 1px 1px 3px #000; -webkit-box-shadow: 1px 1px 3px #000; box-shadow: 1px 1px 3px #000; } .close:hover { background: #00d9ff; }
Для нашей кнопки устанавливаем фон и положение текста. Затем позиционируем кнопку, делаем ее круглой с помощью свойства скругления рамки и формируем легкую тень. При наведении курсора мыши на кнопку будем изменять цвет фона.
Модальное, либо всплывающее окно (называют по-разному) – это очень распространённый применяемый на веб-сайте. Основное его назначение это вывод различной информации (в основном текстовой и при наличие нескольких картинок), которая появляется при нажатие на какой-либо специальный объект (ссылка, кнопка или фото).
В модальное окно, в большинстве случаев для экономии места на сайте, прописывают не особо важную информацию, например как: обратная связь, авторизация, либо .
Бывают случаи, когда веб-мастера желают привлечь внимание посетителя каким-то важным событием, к примеру: для получения бонусов и подарков, участие в акциях и розыгрышах, и т.п., и модальные окна всплывают без участия и желания посетителя.
Кто-то делает для этих целей модальное окно при открытии страницы, которое появляется на странице через определенный промежуток времени используя разумеется java скрипт, а другой хочет разными способами оставить посетителя на своём сайте и использует модальное окно при закрытии страницы, которое всплывает в тот момент, когда клиент хочет уже покинуть и закрыть страницу.
Первый пример всплывающего модального окна.
Для того, чтобы сделать модальное окно применяя только css, необходимо прописать html код для ссылающего объекта на всплывающее окно и в стилевом файле назначить параметры и свойства для правильного отображения красивого модального окна.
.my_modal{position:fixed;top:0;right:0;bottom:0;left:0;background:rgba(0,0,0,0.5);z-index:1050;display:none;margin:0;padding:0;}.my_modal:target{display:block;overflow-y:auto;}.my_modal-dialog{position:relative;width:auto;margin:10px;}@media (min-width:576px){.my_modal-dialog{max-width:460px;margin:30px auto;}}.my_modal-content{position:relative;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-webkit-flex-direction:column;-ms-flex-direction:column;flex-direction:column;background-color:#fff;-webkit-background-clip:padding-box;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:6px;outline:0;}@media (min-width:768px){.my_modal-content{-webkit-box-shadow:0 5px 15px rgba(0,0,0,.5);box-shadow:0 5px 15px rgba(0,0,0,.5);}}.my_modal-header{display:block;padding:14px 14px 4px;}.my_modal-title{margin-top:0;margin-bottom:0;line-height:1.5;font-size:1.25rem;font-weight:500;border-bottom:1px solid #d4d4d4;}.close{padding:1px 5px 0;border:1px solid #000;border-radius:50%;font-family:sans-serif;font-size:24px;font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #fff;opacity:.5;text-decoration:none;top:4px;right:4px;position:absolute;}.close:focus,.close:hover{color:#000;text-decoration:none;cursor:pointer;opacity:.75;}.my_modal-body{position:relative;-webkit-box-flex:1;-webkit-flex:1 1 auto;-ms-flex:1 1 auto;flex:1 1 auto;padding:15px;overflow:auto;} Открыть модальное окноЗаголовок модального окна
×Здесь прописана текстовая информация модального окна...
Скопируйте, вставьте и сохраните вышеуказанный код в текстовый документ под именем index.html и после откройте его в браузере для проверки работоспособности модального окна. Здесь же вы можете и подкорректировать внешний вид модального окна исходя из дизайна вашего проекта.
Я к примеру, для вывода определённой информации частенько использую модальное окно в качестве с различными анимационными эффектами, что смотрится куда-более интересным.
Модальное окно при нажатии на кнопкуВ этом примере я покажу как прописать кнопку для открытия модального окна.
Для этого нам нужно лишь добавить в коде для кнопки и для блока модального окна атрибут HTML onclick
и тем самым вызвать функцию с определённым именем.
Пример кнопки для вызова модального окна (нажмите).
Модальное окно кнопка
#overlay { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.4); z-index: 999; overflow: auto; visibility:hidden; opacity: 0; transition: opacity 0.7s ease-in 0s; } .popup { top: 10%; left: 0; right: 0; font-size: 14px; margin: auto; width: 80%; min-width: 200px; max-width: 600px; position: absolute; padding: 15px 20px; border: 1px solid #666; background-color: #fefefe; z-index: 1000; border-radius: 10px; font: 14px/18px "Tahoma", Arial, sans-serif; box-shadow: 0 0px 14px rgba(0, 0, 0, 0.4); } .close { top: 10px; right: 10px; width: 32px; height: 32px; position: absolute; border: none; border-radius: 50%; background-color: rgba(0, 130, 230, 0.9); box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12); cursor: pointer; outline: none; } .close:before { color: rgba(255, 255, 255, 0.9); content: "X"; font-family: Arial, Helvetica, sans-serif; font-size: 14px; font-weight: normal; text-decoration: none; text-shadow: 0 -1px rgba(0, 0, 0, 0.9); } .close:hover { background-color: rgba(180, 20, 14, 0.8); } #overlay .popup p.zag{margin:20px 0 10px;padding:0 0 6px;color:tomato;font-size:16px;font-weight:bold;border-bottom:1px solid tomato;}
Потом скопируйте и вставьте html код модального окна:
Модальное окно
Первая текстовая информация...
Вторая текстовая информация...
Последующая текстовая информация...
Модальное окноИ последнее, пропишите перед скрипт для вызова и закрытия модального окна:
var b = document.getElementById("overlay"); function swa(){ b.style.visibility = "visible"; b.style.opacity = "1"; b.style.transition = "all 0.7s ease-out 0s"; } function swa2(){ b.style.visibility = "hidden"; b.style.opacity = "0"; }Делитесь с друзьями и задавайте вопросы, если что-то не получается при создание модального окна.
3. Пример модального окна jQuery, вызванного по ссылке (с Демо)
Скорее всего Вы уже не раз видели в интернете всплывающее модальное окно - подтверждение регистрации, предупреждение, справочная информация, загрузка файла и многое другое. В этом уроке я предложу несколько примеров по созданию самых простых модальных окон.
Создаём простое всплывающее модальное окно Приступим к рассмотрению кода простейшего модального окна, которое будет сразу появлятьсяjQuery код
$(document).ready(function()
{
alert("Текст во всплывающем окне");
});
Код вставляете в любое место в body
Вашей страницы. Сразу после загрузки страницы, без каких-либо команд, Вы увидите окно следующего вида:

А вот следующий код будет выполняться после загрузки всей страницы в браузер. В нашем примере после загрузки страницы с изображениями выскочит простое всплывающие окошко:
$(window).load(function()
{
alert("Загрузка страницы завершена!)");
});

Часто можете видеть, что форма входа и регистрации находятся именно в таких окнах. Приступим к делу
Для начала напишем html-часть . Этот код размещаем в body Вашего документа.
Вызов модального окна
Текст модального окна
Закрыть
Текст в модальном окне.
Код CSS . Либо в отдельном css-файле, либо в в head.
body {
font-family:verdana;
font-size:15px;
}
.link {color:#fff; text-decoration:none}
.link:hover {color:#fff; text-decoration:underline}
#mask {
position:absolute;
left:0;
top:0;
z-index:9000;
background-color:#000;
display:none;
}
#boxes .window {
position:absolute;
left:0;
top:0px;
-top: 40px;
width:440px;
height:200px;
display:none;
z-index:9999;
padding: 20px;
overflow: hidden;
}
#boxes #dialog {
width:375px;
height:203px;
padding:10px;
background-color:#ffffff;
}
.top {
position:absolute;
left:0;
top:0;
width:370px;
height:30px;
background: #0085cc;
padding: 8px 20px 6px 10px;
}
.close {
float:right;
}
.content {
padding-top: 35px;
}
В коде jQuery основное внимание уделим позиции модального окна и маске, в нашем случае постепенному затемнению фона.
Внимание! Не забываем подключить библиотеку в head документа!
Подключение библиотеки с сайта Google. Ну и непосредственно сам код jQuery.
Код jQuery
$(document).ready(function() {
$("a").click(function(e) {
e.preventDefault();
var id = $(this).attr("href");
var maskHeight = $(document).height();
var maskWidth = $(window).width();
$("#mask").css({"width":maskWidth,"height":maskHeight});
$("#mask").fadeIn(1000);
$("#mask").fadeTo("slow",0.8);
var winH = $(window).height();
var winW = $(window).width();
$(id).css("top", winH/2-$(id).height()/2);
$(id).css("left", winW/2-$(id).width()/2);
$(id).fadeIn(2000);
});
$(".window .close").click(function (e) {
e.preventDefault();
$("#mask, .window").hide();
});
$("#mask").click(function () {
$(this).hide();
$(".window").hide();
});
});
Последние материалы сайта
Видео

Отслеживание международных почтовых отправлений
Для отслеживания посылки необходимо сделать несколько простых шагов. 1. Перейдите на главную страницу 2. Введите трек-код в поле, с заголовком " Отследить почтовое отправление" 3. Нажмите на кнопку "Отследить посылку", расположенную справа от поля. 4
Windows 8

Как удалить страницу в ВК?
У каждого человека, зарегистрированного в социальной сети, может появиться желание удалить свою страницу совсем, либо на какой-либо период времени. Время, предоставленное разработчиками на раздумье, варьируется от одного месяца до полугода. Это обусловлен
Браузеры

Поиск дубликатов файлов с помощью CCleaner Как отыскать одинаковые файлы на компьютере
Доброго времени суток.Статистика вещь неумолимая - у многих пользователей на жестких дисках лежат, порой, десятки копий одного и того же файла (например, картинки, или музыкального трека). Каждая из таких копий, разумеется, отнимает место на винчестере. А
Браузеры

Быстрый способ установки виндовс без диска и флешки
С вопросом, как установить windows на компьютер я впервые столкнулся в 4 кассе. Там, где я жил интернета не было, поэтому для меня этот вопрос был особенно сложен. В конце 4-ого класса отец мне купил книгу, точно не помню как она называлась, примерно, «Ос
Программы

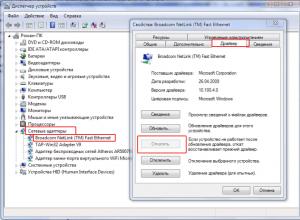
Если после переустановки Windows не работает интернет… Несколько советов
Драйвера для сетевого адаптера нужны на любом устройстве на Windows, где планируется выходить в сеть Интернет. Без них этого сделать не получится. После установки Windows нужно установить все необходимые драйвера. Скачать его нужно и для сетевого адаптер
